Creates a menu composed of MENU_ITEM elements that will popup when its "Popup" action is executed.
See the Attributes Common to All Elements.
| Name | Value Type | Default Value | Description | Comment | V. | Exp. |
|---|---|---|---|---|---|---|
| Exposed Actions | ||||||
|
Popup |
ref_type_action |
Menu pops up at the current mouse location. |
2.0 |
2.0 | ||
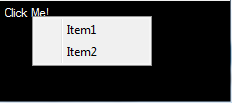
Simple popup menu with two elements that pops up when user clicks on "Click Me" text.
<SKIN text_color="#ffffff" width="230" height="100" margin="5" layout_type="layer_stack">
<POPUP_MENU id="menu">
<MENU_ITEM name="Item1"/>
<MENU_ITEM name="Item2"/>
</POPUP_MENU>
<TEXT value="Click Me!" h_align="left" v_align="top">
<INVISIBLE_ACTION_BUTTON action_id="menu.Popup" width="100%" height="100%"/>
</TEXT>
</SKIN>

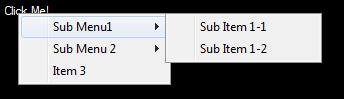
A popup menu can be composed of submenus when inserting MENU_ITEM recursively:
<SKIN text_color="#ffffff" width="400" height="100" margin="5" layout_type="layer_stack">
<POPUP_MENU id="menu">
<MENU_ITEM name="Sub Menu1">
<MENU_ITEM name="Sub Item 1-1"/>
<MENU_ITEM name="Sub Item 1-2"/>
</MENU_ITEM>
<MENU_ITEM name="Sub Menu 2">
<MENU_ITEM name="Sub Item 2-1"/>
<MENU_ITEM name="Sub Item 2-2"/>
<MENU_ITEM name="Sub Item 2-3"/>
</MENU_ITEM>
<MENU_ITEM name="Item 3"/>
</POPUP_MENU>
<TEXT value="Click Me!" h_align="left" v_align="top">
<INVISIBLE_ACTION_BUTTON action_id="menu.Popup" width="100%" height="100%"/>
</TEXT>
</SKIN>